アフィリエイト系のブログとかでよくお見かけする○○分で読み終わりますという表示をGatsby.jsで作った本ブログにも入れてみようというお話です。
Table of Contents
Estimated Reading Timeの効果
そもそも、読み終わるまであと○○分、なんていう表示って必要なのでしょうか?
いまいち効果が解らなかったので実装の前に効果を確認していきます。
始まりはとある実験から
そもそも、Webページを運用するものにとって無くてはならない指標は何でしょうか?
そうです。滞在時間です。
せっかく優良コンテンツを作ってもすぐ読み飛ばされては仕方がない。これはブログをやる者、ECサイトをやる者、世界のWebページ運用者であれば誰もが抱える悩みなわけです。
そんな悩みを解決するべくとある実験をしたのがWeb DeveloperのBrian Crayさんでした。1
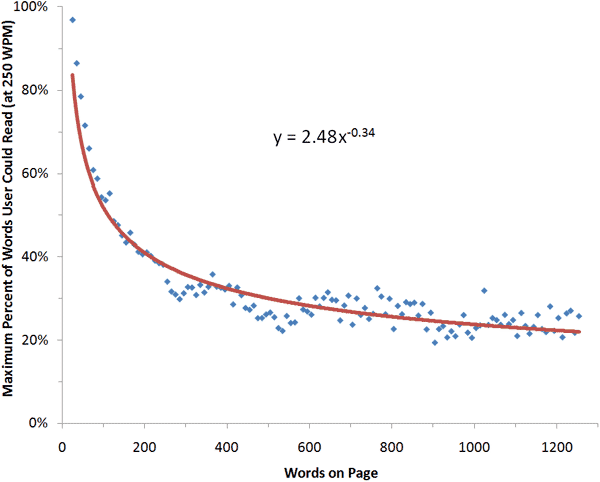
Brian crayさんはWebにおけるユーザビリティ研究の第一人者であるJakob Nielsen博士のHow Little Do Users Read?というリサーチからWebページの記事のうち18%しか読まれていないという事実を知ってしまいます。悲しい。
ちなみに下記グラフはHow Little Do Users Read?から引用したものですが18%まで一気に下がるんですね・・・。

Brian Crayさんの上記問題への解決策は、あらかじめユーザーにどれくらいで読み終わるか教えてあげるというものでした。
PHPのコードを作り、サイトにestimated reading timeを設定したのです。
My solution is to set user expectations upfront with an estimated reading time for my articles.
My hope is that I can influence users to interrupt article abandonment with the thought “well I know it’s only going to be 1 more minute to finish reading this thing, so I’ll just finish.” Estimated reading time in web design
実装後、サイトの統計を取得し、結果的に13.8%ほど滞在時間が向上したとのこと!すごい。
After testing my estimated time theory on nearly 3,000 visits, I have some results.
Showing an estimated time improved time on site by 13.8%.
What’s more interesting though—people either followed me, subscribed to my blog, or retweeted my articles 66.7% more often. Estimated reading time in web design
引用にも乗っけたとおり、この記事、めちゃくちゃリツイートされて一気にEstimated reading timeが有名になりました。
WordPressアフィリエイトサイト向けにプラグインができる
Brian Crayさんは、自身のサイトにPHPコードを乗っけたものの、WordPressのプラグイン化は別の方(nigauriさん)が作成し、滞在時間を延ばしたいアフィリエイトサイトがこぞってinsert-estimated-reading-timeを導入したことで一気にデファクトスタンダードになりました。
Gatsby.jsのブログサイトでも実装してみる
さっそくこのブログにも導入してみます。
このブログはGatsby.jsでできていますが、Gatsby.jsで利用するGraphQLにwordcountとEstimated Reading Timeを追加するプラグインgatsby-remark-reading-timeがあるのでインストールします。
インストール
npm install --save gatsby-remark-reading-timegatsby-config.jsに、プラグインの設定を追加します。
resolve: 'gatsby-transformer-remark',
options: {
plugins: [
'gatsby-remark-reading-time',blogPost変更
プラグインをインストールするとGraphQLでreadingTimeを使えます。
export const pageQuery = graphql`
fragment post on MarkdownRemark {
fields {
slug
readingTime { minutes words }
}
frontmatter {
id
title
slug
date
headerImage
}
}
query BlogPostQuery($index: Int) {
content: allMarkdownRemark(
sort: { order: DESC, fields: frontmatter___date }
skip: $index
limit: 1
) {
edges {
node {
id
html
excerpt
...post
}
}
}
}
`;blog-post.jsで利用します。
こんな感じ↓
render() {
const { node } = this.data.content.edges[0];
const {
html, frontmatter, fields, excerpt,
} = node;
const { slug, readingTime } = fields;
const { minutes, words } = readingTime;
return (
<div className="row post order-2">
<div className="col-xl-7 col-lg-6 col-md-12 col-sm-12 order-10 content">
<div
className="countdown"
style={{
padding: 5,
background: '#97ff85',
}}
><FontAwesomeIcon icon={['fa', 'clock']} /><p>この記事は<b>{words}文字</b>で<b>約{Math.round(minutes * 10) / 10}分</b>で読めます</p>
こんな感じで無事実装できました。(CSSは別で当ててます)
結論
そもそも読み終わるまで〇〇分の歴史から追いかけると面白いですね。無事できてよかったです。
該当ページはすでに消えていたので魚拓archive.orgで読んだ.


